咨询热线
400-123-4657
中华视窗是诚信为本,市场在变,我们的诚信永远不变...


1. 前言
200行纯前端Vue代码!教你写一个专属【零基础友好】 文章中分享了如何使用纯 Vue 代码来实现一个动态效果的 ,今天的分享是基于 已有功能,在添加 todo 和删除 todo 时的样式上增加动画效果的优化。
2. 动态效果图
先来看下优化后的动态效果图,优化代码中选择的是上下模式的匀速淡入淡出,当然你也可以选择左右模式或其他炫酷的动画效果模式。
3. 动画核心代码
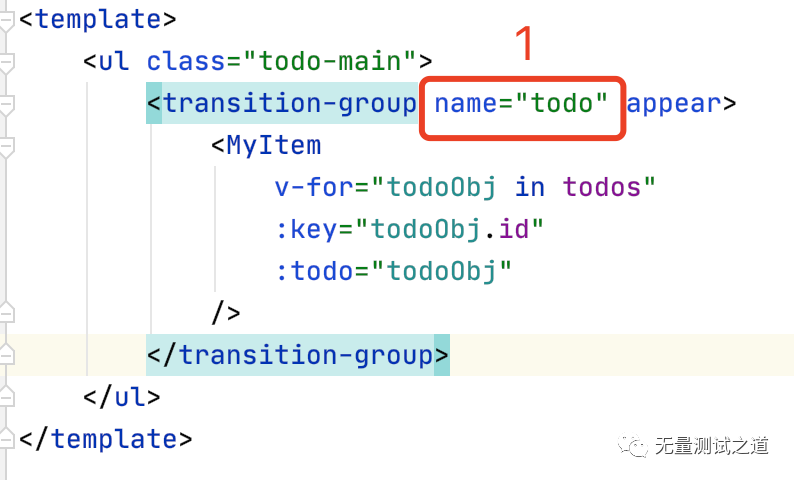
(1). .vue组件
复制
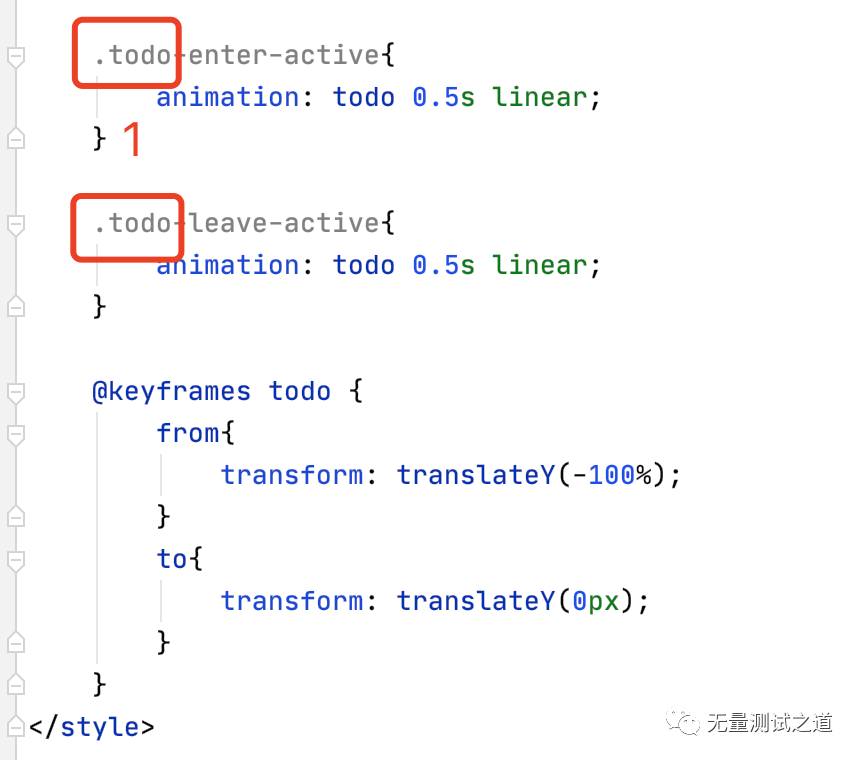
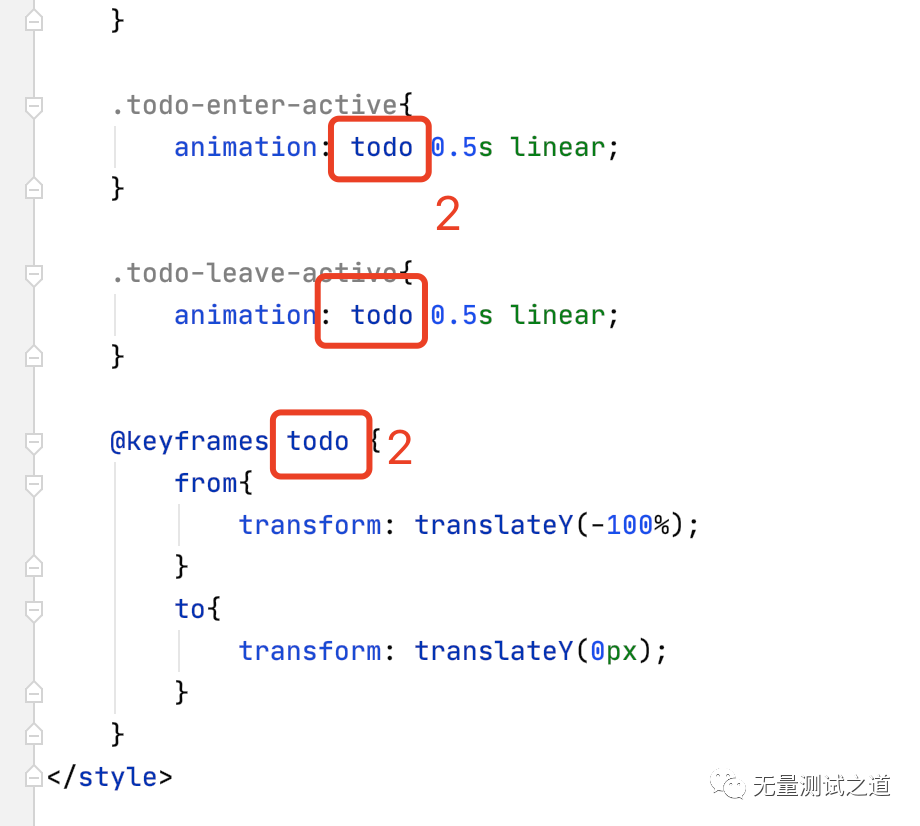
(2). 动画核心代码
复制
PS:
这里用到的标签是-group而不是,是因为 组件需要循环遍历 组件中的每一条 item 进行渲染,最终是一个组而不是单条 item 数据。
4. 动画属性说明
(1).-group标签属性name="todo"是和Scope样式相对应的
如果在-group标签里没有添加name属性,则Scope中默认样式名称为v-enter-或v-leave-



(2).Scope中样式里动画名称需与的名称保持一致

(3).-group标签里的属性其实是:="true"的简写形式,作用是当页面一加载时就有动画效果。
5. 小结
不论静态或是动态的样式,很多时候都不需要自己手动实现,不仅耗时可能还做不出满意的效果。
建议参考第三方集成好的样式库,下载引入就能用,这里分享一个好用的样式库:.css ()
简单介绍下用法,感兴趣的小伙伴可以自行探索更多样式!
Hello World!
复制
Step1. 下载
使用命令npm .css下载
Step2. 引入
标签中使用命令 '.css'引入
Step3. 使用
参见上述代码块中-group标签属性name,enter--class,leave--class